I just finished up on a XenApp 6.5 upgrade where I replaced a single 2008R2 server running a DMZ’d CSG v3.2 SSL-proxied Citrix Web Interface v5.3 ‘Direct’ site with a NetScaler Gateway 10.1 Access Gateway virtual server and a StoreFront v2.0 Store.
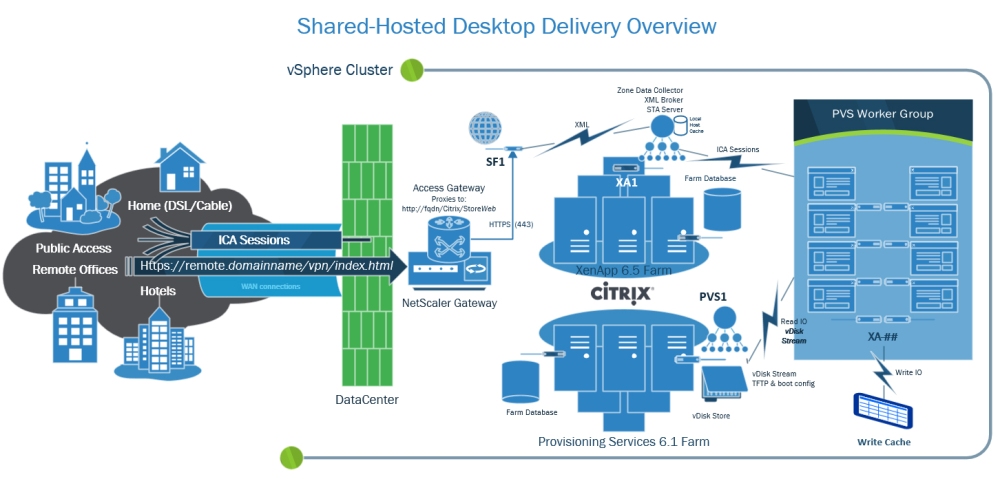
This post is meant to share some tips on setting up and customizing a Citrix Receiver <> NetScaler Gateway <> StoreFront deployment. Before I get into the thick of it, I thought I’d share the following high-level topology of the environment I was working with:
This scenario consists of WAN-connected Citrix Receivers accessing the XenApp farm via a NetScaler Gateway Access Gateway VPN fronted StoreFront Store. The NetScaler Gateway Access Gateway virtual server provides AD-auth via an LDAP Authentication policy, and replaces the SSL-Proxied ICA & HTTP traffic that the Secure Gateway server previously handled (EOL’d since ‘06!, yet running on Win2008R2??). The NG-AG virtual server also acts as the landing page for web browsers, and as such has it’s own visual style that can (and SHOULD) be customized. Receiver connections are passed through to the Store virtual directory, and all other connections (web browsers) are directed to the StoreWeb virtual directory.
One major consideration I found in this topology is that if your StoreFront ‘Store’ is not SSL-encyrpted, Citrix Receiver for Windows 3.1 and later will not work without tweaking a few client-side registry values (see CTX134341), even though the NetScaler Gateway session is encrypted. That said, a resultant consideration of securing the StoreFront site is that you need to be sure that the NetScaler trusts the StoreFront server’s SSL certificate.
To do this you need to install any of the StoreFront server’s certificate chain certs on the NetScaler (here’s a good Citrix blog on the topic) and make sure the Access Gateway session policy profile’s ‘Web Interface Address’ uses the same name that the StoreFront server’s certificate was issued to, and that the NetScaler can resolve the name via DNS. The other pieces of getting this setup working are pretty easy, thanks mostly in part to the foolproof NetScaler Gateway setup wizard (eDocs link), and StoreFront’s ‘Add NetScaler Gateway Appliance’ wizard (eDocs). As long as your SSL is working properly, this is a fairly painless install.
Once I got the site up and running, I immediately wanted to customize the NetScaler Gateway VPN web interface to make it look like the StoreWeb site that browser users are redirected to. Out of the box, the NG-AG site is themed with the old (boring) CAG visual style, which is themed to look like the old WI 5.0-5.3 black & blue sites. Since this page is proxying and for the StoreFront site, is makes for a very awkward, time-machinish, experience to login to the black and blue site, and land in StoreFront’s newer green bubble land!
I didn’t look hard to find Jeff Sani’s blog article that I’ve referenced many times before, which provides step-by-step instructions on applying the StoreFront look and feel to a NetScaler’s Access Gateway. After running through this, I decided to change the the logo and background, and referenced Terry D’s blog on customizing a StoreFront site by way of custom CSS. I used WinSCP and PuTTY to make the changes, and pretty quickly had a nice looking landing page to front the StoreFront Store:
I then did the same on the StoreFront server using NotePad++, and was able to give the customer a customized and consistent look and by adding the following custom.style.css to the c:\inetpub\wwwroot\Citrix\StoreWeb\contrib folder of the StoreFront server:
body { background-image: url("custom.jpg");
background-color: #262638;}
#credentialupdate-logonimage, #logonbox-logoimage
{ background-image: url("custom.png");
width: 180px;
height: 101px;
right: 63%;}
#.myapps-name
{ font-weight: bold; color: #000; }
Well, that’s about all the time I have for today. I hope someone finds this post helpful in producing a functional, and visually consistent, NetScaler Gateway fronted StoreFront deployment!



Hi,
There is plenty of articles out on the web on how to change the Citrix Receiver logo on StoreFront but nothing really about how to change it on NetScaler with sizing.
I have changed our Storefront page to have our company logo and background and adjusted the sizing in storefront, which led to me changing the Netscaler background quite easily thanks to the articles out there, however when I change the logo_notagline.png it doesn’t display the entire company logo which is bigger than the Citrix receiver logo was. I would like to adjust the size like I did via storefront if anyone knows which file I should edit that would be great. If I can match the Netscaler to the Storefront then when a user signs in, it will pass through seamlessly to the user as everything looks the same.
Thanks in advance for any help.
The best way to figure out why the logo is being cut off is to inspect the affected element in your web browser (just right-click the logo and select ‘Inspect Element’). The solution here varies depending on which ‘theme’ you’re using (GreenBubble, Symphony, etc.)
For example, in the Symphony theme the stock logo is 293px x 67px. I created a larger custom logo (495px x 135px) and it automatically fit within the 100% width table, which is the only width size specification in this particular theme. Depending on the way your tables, rows, columns, and divs are set, you may need to adjust one or the other to allow enough room for a larger logo’s container to properly scale and fit with the rest of the site’s layout.
I hope this helps!
Thanks Kenny, I got a reply on another forum and I just had to edit the ctxs.authentication.css file in the css folder. It has the size for the logo at logonbox-logoimage.
So on the Green bubble theme on the Netscaler, I edited that file and my logo works perfectly now 🙂